
Web accessibility is imperative when it comes to ensuring that your website is usable for everyone, including those with disabilities. But how can you ensure that your website is compliant with the latest web accessibility requirements?
In this article, we’ll explain what web accessibility is, why it’s important and how to ensure that your website complies with legal web accessibility requirements. From using contrasting colours to including alternative text for images, let’s take a look at how we can help ensure your website meets these legal standards and offers an inclusive user experience.
What Is Web Accessibility
Web accessibility ensures that your website is usable for all visitors. It ensures that people with auditory, cognitive, neurological, physical, speech or visual impairments can view and consume your content.
Why Is Web Accessibility Important?
Ensuring that your website adheres to accessibility guidelines is important for many reasons.
Firstly and most importantly, there are many legal requirements for websites to be accessible for all users. In fact, on 28th June 2025, the European Accessibility Act (EAA) will come into effect. This is a legal requirement that gives all humans the right to access online content, regardless of their impairment. There are also similar acts and legislations like the Disability Discrimination Act (DDA) that require businesses to provide equal access to their websites.
Failing to comply with web accessibility standards can result in legal consequences and damage to your brand reputation. By ensuring that your website is accessible, users will have an inclusive online experience. This not only is a legal requirement, but also instils trust and credibility in the eyes of users.
Related: What Are E-E-A-T Guidelines?
Digital experiences that deliver remarkable results for eCommerce
How To Ensure Your Website Is Accessible
Web accessibility is quite an extensive topic to get right. Whilst there are many strategies and best practices to ensure that your website is as accessible as possible, below, we’ve listed some of the key web accessibility strategies to get right.
Make Your Content Easy To See And Hear
All elements of your website should be easy to see and hear. To improve the accessibility of your content to provide users with an inclusive online experience, follow these best practices:
- Use contrasting colours for text to make it easier to read.
- Provide captions or transcripts for audible content.
- Offer resizable text and adjustable font sizes.
Offer Text Alternatives
Including alternative (alt) text on your images and videos allows users to understand the content. This is particularly beneficial for users who are hard of hearing who might be using screen readers. Descriptive alt text allows screen readers to explain what the image is about.
Note: If your image is purely for decorative purposes, alt attributes should be left blank.
Ensure Keyboard Functionality
Keyboard accessibility allows users who can’t use a mouse or touchpad, to be able to use your site. For example, all interactive elements, such as links and buttons, should be usable with keyboard commands. This ensures that individuals with mobility impairments or those who rely on keyboard navigation can easily use and navigate your website.
Avoid Blinking/Flashing Content
Blinking or flashing content on your website can be harmful to individuals with epilepsy or other photosensitive conditions. Where possible, always limit the use of flashing visuals or provide users with a warning if the flashing content is absolutely necessary.
Provide Clear Navigation
Clear navigation helps users easily identify which content they can interact with. To improve the navigation of your content to clearly show users which elements they can click on, follow these best practices:
- Use descriptive and concise menu labels.
- Organise your navigation menus in a logical and hierarchical structure.
- Use breadcrumbs to identify which page the user is on.
- Provide consistent navigation across all pages of your site.
Write Useful Error Messages
Clicking on a link and getting a 404 error message can be frustrating as users might not know how to find the content that they’re looking for. If you can’t redirect your broken pages to a relevant URL, it’s a good idea to ensure that your error pages provide information to understand the issue, as well as instructions for users on what to do next.
Write Clear HTML
Writing clear HTML allows assistant technologies, like screen readers, to easily read your content in a way that makes sense to users. The following Web Content Accessibility Guidelines (WCAG) should be followed to ensure that your content is accessible.
HTML Element/Attribute | Description |
alt | Specifies alternative text for an image |
lang | Specifies the language of the content |
tabindex | Specifies the tab order of an element |
aria-labelledby | Associates an element with a label for accessibility purposes |
role | Defines the role or purpose of an element |
Web Accessibility Case Studies
CityMaas Assist
CityMaas Assist did a great job at understanding their user persona to ensure that they had the best user experience. As a site that provided travel information specifically for people with varying abilities and disabilities, they knew that their app needed an accessible design. CityMaas Assist ensured their app was accessible by:
- Using FS Me typeface to make the text clearer and easier to read.
- Using a considerate colour pallet of greens, blues and greys as yellows, oranges and reds affect colourblind individuals and people with autism.
- Keeping information clear and concise.
- Ensuring that important information was larger and easier to notice.
- Allowing users to find and plan their travel in one app, allowing them to check for wheelchair accessibility and the ability to book and pay directly in the app.
- Including an assistance button on screen throughout the journey in a non-intrusive way.
BBC iPlayer
Although you might be following all of the web accessibility guidelines, you might still be missing the mark for usability. In a case study by Henny Swan, there were even accessibility issues in the usability of BBC iPlayer, particularly for people with hearing impairments.
Their previous design was made up of 2 links to ‘TV’ and ‘Radio’, with other links to channels and categories being buried deeper into the navigation. They also had an illogical structure on their ‘Categories’ section for keyboard users. For example, when clicking on ‘Categories’, users would only see 4 categories, and would have to click the same link again to be taken to a page with the full list of categories. This made finding relevant content particularly difficult and resulted in people clicking off the site.
There were also major issues for people using screen readers. The first issue was that programmes would be spoken twice because there was a link on the heading and another link on the thumbnail. To make things worse, the wording for the same link was worded differently, making it difficult for users using screen readers to follow.
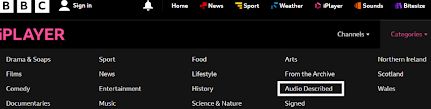
BBC iPlayer has since made changes to their navigation and usability by including all of their categories in a convenient drop-down. They’ve even added an ‘Audio Described’ category for added inclusivity and usability.

Web Accessibility Tools
Although we’ve mentioned a lot of accessibility best practices to ensure that your website is compliant, there are some tools and testers to help you. Here are some tools and testers that we recommend to ensure that your website is accessible:
- AudioEye: Allows you to input a website URL and analyses elements like text size and colour contrast to ensure the page meets WCAG colour contrast requirements.
- WAVE: Allows you to input a website URL and provides a breakdown of accessibility issues on the web page. It even allows you to see which elements of the web page are ticking the boxes or not, making it extremely user-friendly.

Ready to take your eCommerce website to the next level?
Ensuring that your website is accessible, not only improves the usability and user experience on your site, but it’s also a legal requirement. At Proof3, our team of specialists are on hand to ensure that your website is accessible. If you’d like to learn more about website usability, drop us a line.
Written by
- Born and raised in Portugal, Tiago decided to leave the sunny beaches behind in 2011, moving to a less sunny Shropshire to pursue a career in digital marketing. Since then he amalgamated more than 12 years experience in the field, from affiliate to paid search and now digital experience. Highly analytical by default and with a passion for data, experimentation and above all else driving results for his clients. When not in the office, he can be seen playing chess or attempting to play FIFA.
Want to find out how we can help?
We collaborate with ambitious eCommerce retailers looking to scale their business, profitably. We’d love to hear from you.